Il existe deux façons de dessiner sur ordinateur : le dessin vectoriel et le dessin matriciel.
Le dessin matriciel est le plus facile à comprendre. On dessine avec un logiciel comme si on dessinait sur une feuille de papier. On peut faire un trait, le gommer, colorier, estomper, mélanger les couleurs et faire de nombreux effets. Les possibilités sont infinies et le travail terminé, le fichier qui en ressort est comparable à celui d’une photo : “lourd et beau” ou “léger et pixelisé”.
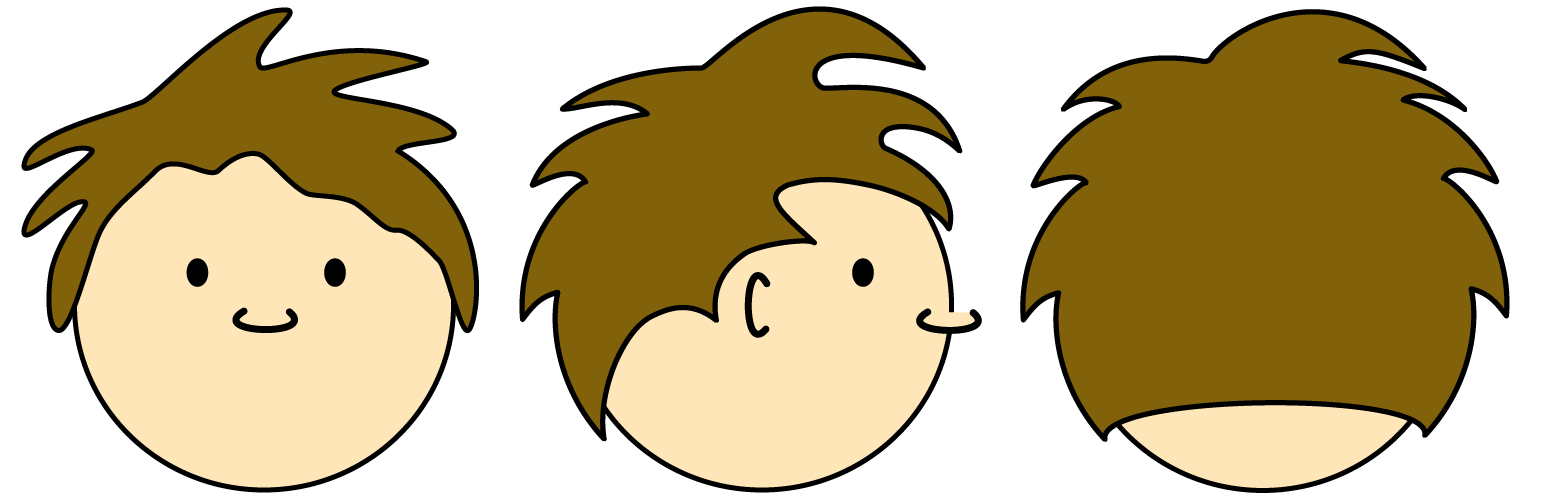
Le dessin vectoriel est plus technique. On doit visualisé le dessin en une succession de couches et de calques qui, superposés l’un sur l’autre, donne une image.
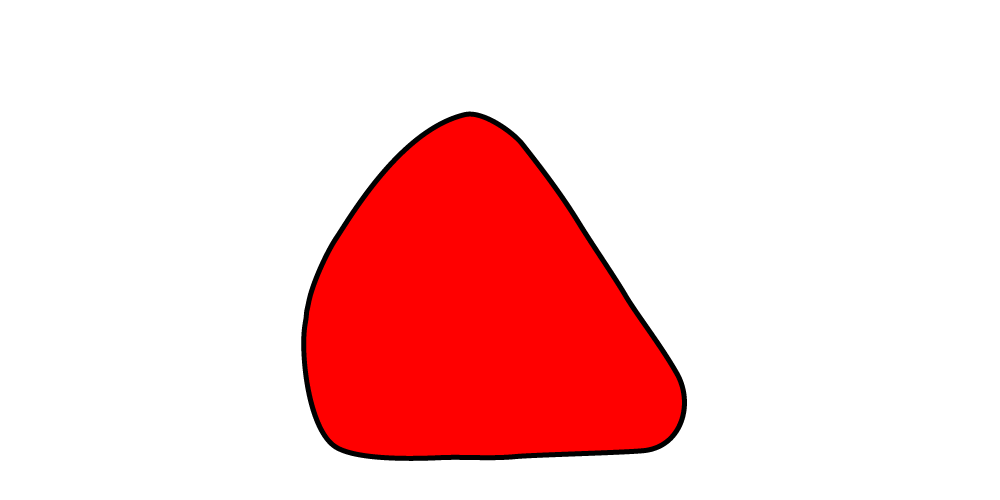
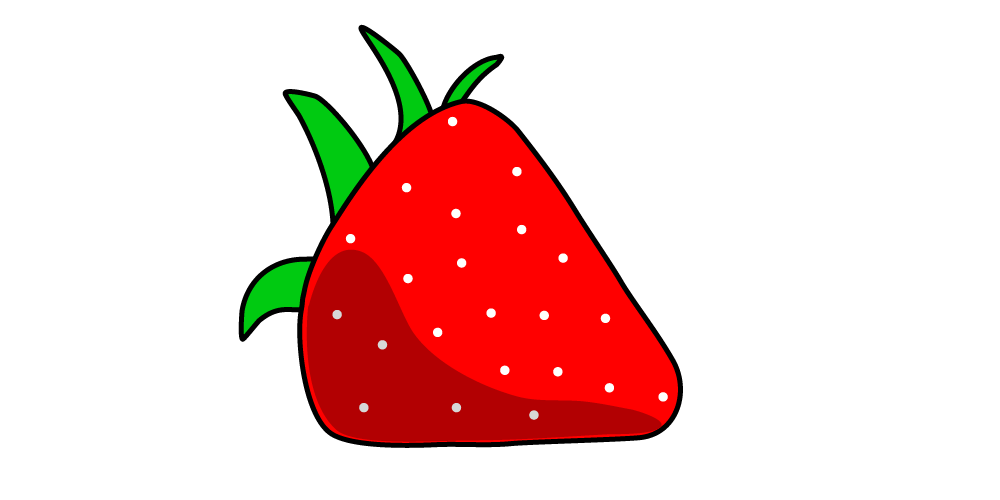
Pour dessiner une fraise, il faut dessiner la fraise
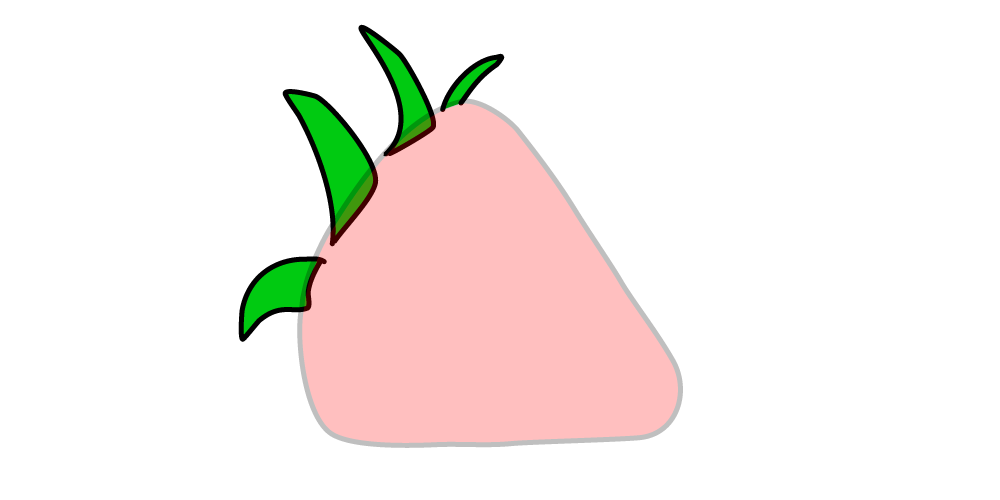
puis la mouche
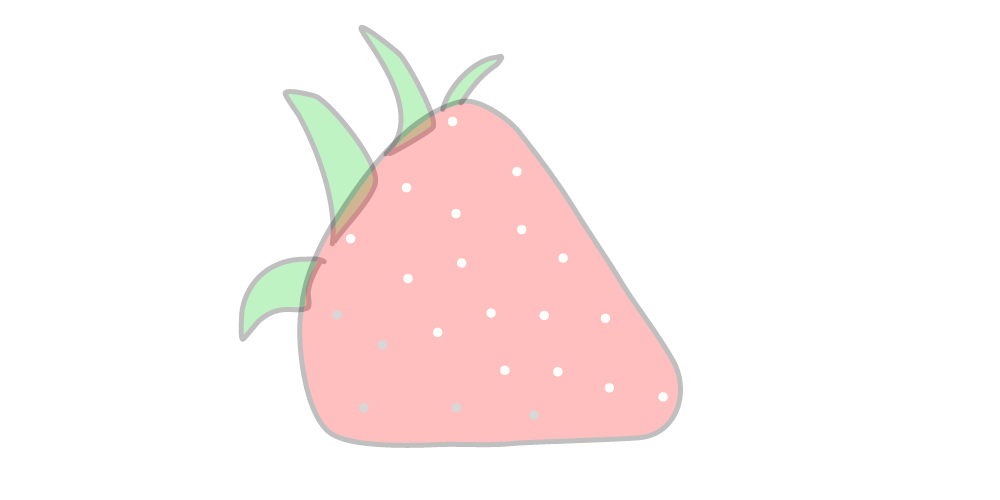
puis les petites graines
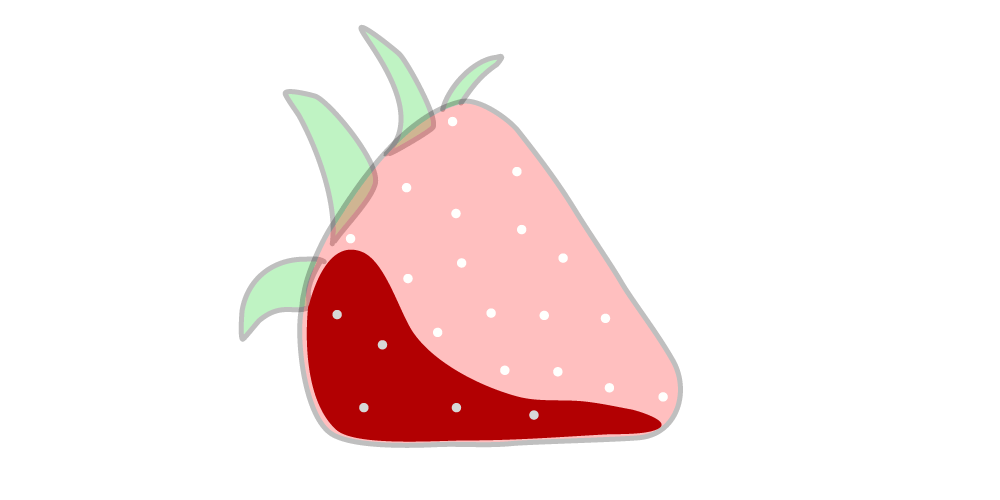
puis les traits qui vont simuler de l’ombre (*)
(*) les logiciels vectoriel évolués permettent de faire de l’effet lors du coloriage (ombre, lumière, brillance). Ils donneront un rendu magnifique lors de l’export du travail en format image matriciel (PNG ou JPEG, etc..) Néanmoins, ces effets ne sont pas bien conservés lors de leur utilisation en standard vectoriel (SVG) dans des affichages web dynamique. C’est pour cette raison que j’ombre ou que je mets des reflets avec des trais supplémentaires.
Le résultat apparait en affichant toutes les couches (layers).
Mais la vraie magie est que ce dessin peut s’afficher de façon aussi lumineuse et précise dans toutes les dimensions possibles – du plus grand au plus petit – tout en conservant les proportions. Et il ne fait que 5 Kb…
Et ça, c’est un grand atout quand on fait des applications mobiles ou des dessins pour sites responsives.